下拉選單在Primefaces中有數種樣式
今天介紹最基本的單選下拉選單
第一個區塊將呈現所有可選的選項
兩個選單中的選項雖彼此有關聯,但在第一區塊上先介紹基本選單
第二區塊才介紹兩種選單之間有關連該如何相互連動。
實作下拉選單首先要處裡兩件事情,第一提供清單作為選項讓user從中選擇
第二取得user所選的項目,因此後端要有清單和已選項目兩個物件方能與前
端互動。
p:selectOneMenu顧名思義他是提供單選使用,user的選擇則透過value屬性
即透過EL表達式#{continentBean.selectedContinent}當作user所選項目的存取物件
f:selectItems則為下拉選單中的清單,讓user可看到有什麼選項可以選擇
例如:
<p:selectOneMenu value="#{continentBean.selectedContinent}">
<f:selectItem itemLabel="Select One" itemValue="" />
<f:selectItems value="#{continentBean.continents}" />
</p:selectOneMenu>
若要實現兩個下拉選單連動則可使用p:ajax實現特定下拉選單異動時更新另一個選單內容update屬性指定被異動UI的Id,如當id continent的下拉選單選擇任一選項後執行listener屬性
中的method #{continentBean.handleCityChange}
handleCityChange內負責更新id country的下拉選單內容,請參考Java程式碼中101行
例如:
<h:outputLabel value="洲: " />
<p:selectOneMenu id="continent" value="#{continentBean.selectedContinent}">
<f:selectItem itemLabel="Select One" itemValue="" />
<f:selectItems value="#{continentBean.continents}" />
<p:ajax update="country" listener="#{continentBean.handleCityChange}" />
</p:selectOneMenu>
<h:outputLabel value="國家: " />
<p:selectOneMenu id="country" value="#{continentBean.selectedCountry}">
<f:selectItem itemLabel="Select One" itemValue="" />
<f:selectItems value="#{continentBean.countries}" />
</p:selectOneMenu>
【完整程式碼-xhtml】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>下拉選單</title>
</h:head>
<h:body>
<h:form id="form">
基本下拉選單
<h:panelGrid columns="2">
<h:outputLabel id="basicContinent" value="洲: " />
<p:selectOneMenu value="#{continentBean.selectedContinent}">
<f:selectItem itemLabel="Select One" itemValue="" />
<f:selectItems value="#{continentBean.continents}" />
</p:selectOneMenu>
<h:outputLabel id="basicCountry" value="國家: " />
<p:selectOneMenu value="#{continentBean.selectedCountry}">
<f:selectItem itemLabel="Select One" itemValue="" />
<f:selectItems value="#{continentBean.allCountries}" />
</p:selectOneMenu>
</h:panelGrid>
<p:separator />
下拉選單UI連動
<h:panelGrid columns="2">
<h:outputLabel value="洲: " />
<p:selectOneMenu id="continent" value="#{continentBean.selectedContinent}">
<f:selectItem itemLabel="Select One" itemValue="" />
<f:selectItems value="#{continentBean.continents}" />
<p:ajax update="country" listener="#{continentBean.handleCityChange}" />
</p:selectOneMenu>
<h:outputLabel value="國家: " />
<p:selectOneMenu id="country" value="#{continentBean.selectedCountry}">
<f:selectItem itemLabel="Select One" itemValue="" />
<f:selectItems value="#{continentBean.countries}" />
</p:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>
【完整程式碼-java】
import java.io.Serializable;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
@ManagedBean (name="continentBean")
@ViewScoped
public class ContinentBean implements Serializable {
private static final long serialVersionUID = -6985483744057991618L;
private Map<String, Object> continentMap;
private List<String> continents;
private List<String> countries;
private List<String> allCountries;
private String selectedContinent;
private String selectedCountry;
public ContinentBean(){
continentMap = new HashMap<String, Object>();
continents = new ArrayList<String>();
allCountries = new ArrayList<String>();
//基本下拉選單初始化
continents.add("Asia");
continents.add("Europe");
continents.add("North America");
allCountries.add("Taiwan");
allCountries.add("Japan");
allCountries.add("Korea");
allCountries.add("France");
allCountries.add("Germany");
allCountries.add("U.K.");
allCountries.add("Canada");
allCountries.add("U.S.A.");
allCountries.add("Mexico");
//UI連動下拉選單初始化
countries = new ArrayList<String>();
countries.add("Taiwan");
countries.add("Japan");
countries.add("Korea");
continentMap.put("Asia", countries);
countries = new ArrayList<String>();
countries.add("France");
countries.add("Germany");
countries.add("U.K.");
continentMap.put("Europe", countries);
countries = new ArrayList<String>();
countries.add("Canada");
countries.add("U.S.A.");
countries.add("Mexico");
continentMap.put("North America", countries);
}
public void setContinents(List<String> continents){
this.continents = continents;
}
public List<String> getContinents(){
return continents;
}
public void setCountries(List<String> countries){
this.countries = countries;
}
public List<String> getCountries(){
return countries;
}
public void setAllCountries(List<String> allCountries){
this.allCountries = allCountries;
}
public List<String> getAllCountries(){
return allCountries;
}
public void setSelectedContinent(String selectedContinent){
this.selectedContinent = selectedContinent;
}
public String getSelectedContinent(){
return selectedContinent;
}
public void setSelectedCountry(String selectedCountry){
this.selectedCountry = selectedCountry;
}
public String getSelectedCountry(){
log.debug("selectedCountry:{}",selectedCountry);
return selectedCountry;
}
public void handleCityChange(){
countries = (List<String>) continentMap.get(selectedContinent);
}
}
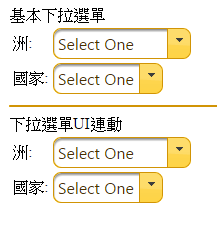
【瀏覽器執行結果】
初始畫面





沒有留言:
張貼留言